前回までで、Misoca APIのアプリケーション認証が終わりました。
今回は、MISOCAに登録されている情報の取得を行いたいと思います。
今回使用するモノの確認
無料プランからMisoca APIは使用可能です。すでにアカウントがある方はそちらを使用してもらって、アカウントを持っていない場合は、無料プランアカウントをサイトの説明に従って作成しておいてください。
任意のスプレッドシートから、Apps Scriptエディターを立ち上げてください
OAuth2 for Apps Script は、OAuth2 トークンを作成および承認し、有効期限が切れたときに更新する機能を提供する Google Apps Script のライブラリ。(Misoca APIの認証トークン管理用)
MISOCAを外部アプリケーションから利用するためのAPIです。(利用にはMISOCAアカウントが必要)
以上必要なモノの確認でした。
.gsファイルの名付けと新規追加
ユーザー情報の取得を行う前に、GASファイルの整理をしたいと思います。
では、GASエディターページに戻ってください。
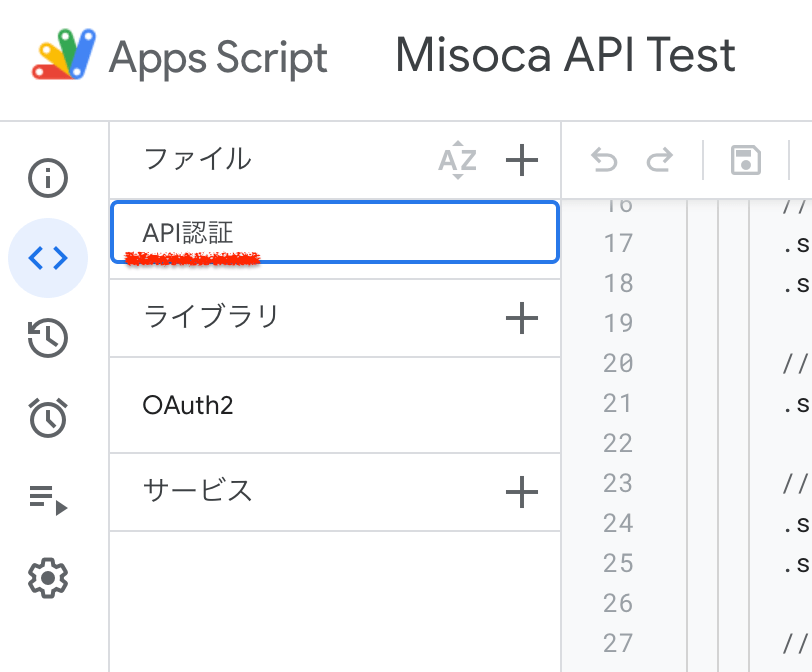
まず、前回API認証のコードを書いたファイルに「API認証」と名前をつけます。
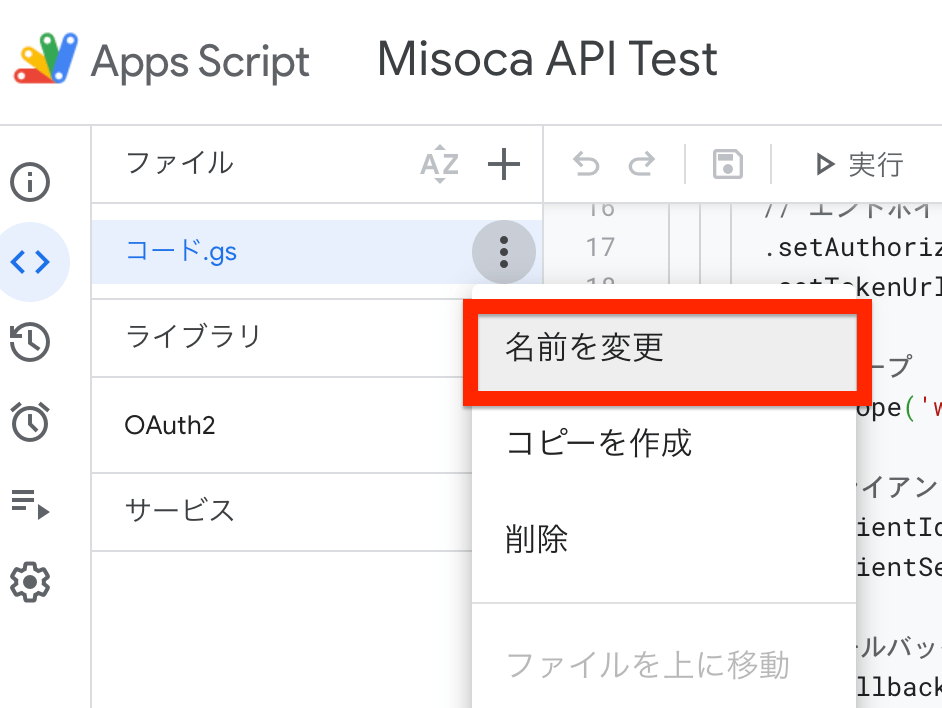
方法は、「コード.gs」の右側にある「3点アイコン」をクリックして、「名前を変更」を選択して「API認証」と入力します。


完了したら、今回「ユーザー情報取得」コードを書くファイルを新たに追加したいと思います。
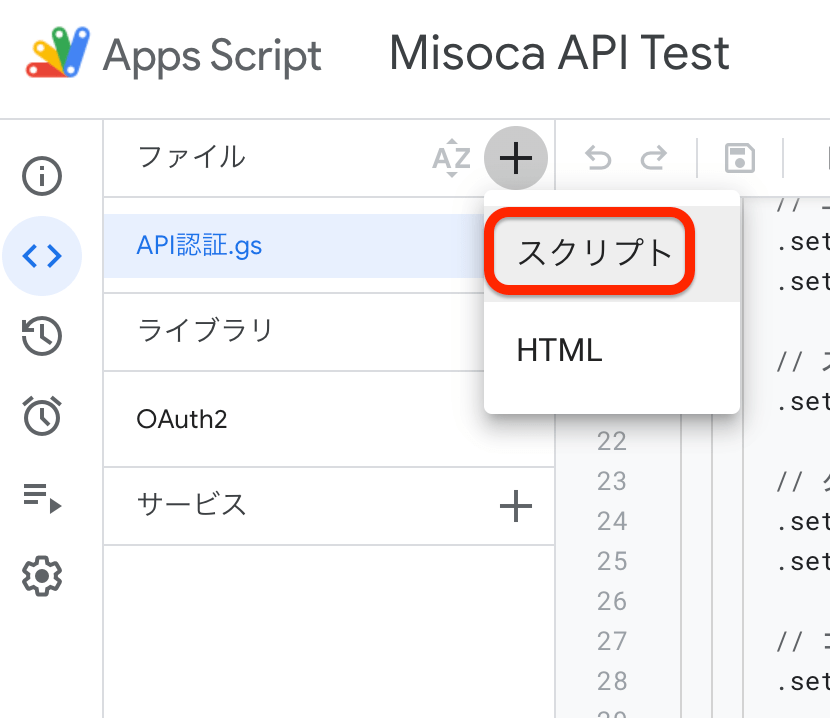
では、ファイルタブの右側にある「+(プラス)アイコン」をクリックして、「スクリプト」を選択してください。

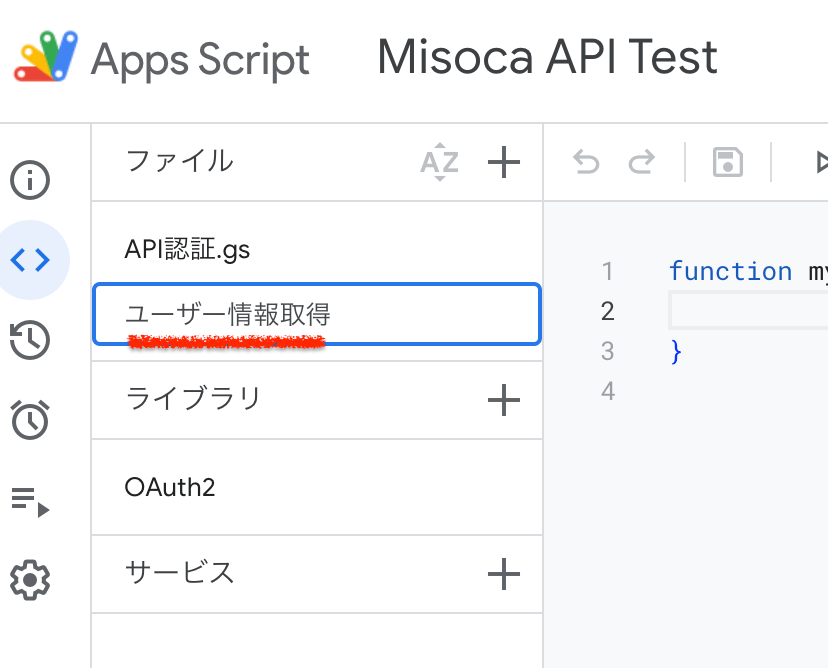
そして、新たに表示されたファイルスロットに「ユーザー情報取得」と入力します。

今回は、この新しく追加したファイルにコードを書いていきます。
ユーザー情報を取得する
Misoca APIに用意されている、自分のユーザー情報を取得する「user」エンドポイントを利用します。
ユーザー情報取得に必要なコードは以下の通り。
//ユーザー情報を取得する関数
function getUser() {
var service = getService_();
//アプリケーション認証履歴の確認
if (service.hasAccess()) {
//認証履歴がある場合の処理
var url = 'https://app.misoca.jp/api/v3/user/me'; //ユーザー情報取得エンドポイント
var response = UrlFetchApp.fetch(url, {
//アクセストークンのセット
headers: {
Authorization: 'Bearer ' + service.getAccessToken()
}
});
//返却された情報の処理
var result = JSON.parse(response.getContentText());
Logger.log(JSON.stringify(result, null, 2));
} else {
//認証履歴がない場合の処理
var authorizationUrl = service.getAuthorizationUrl();
Logger.log('Open the following URL and re-run the script: %s',
authorizationUrl);
}
}コードの追加が終わったら、ひとまず「getUser関数」を実行してみてください。
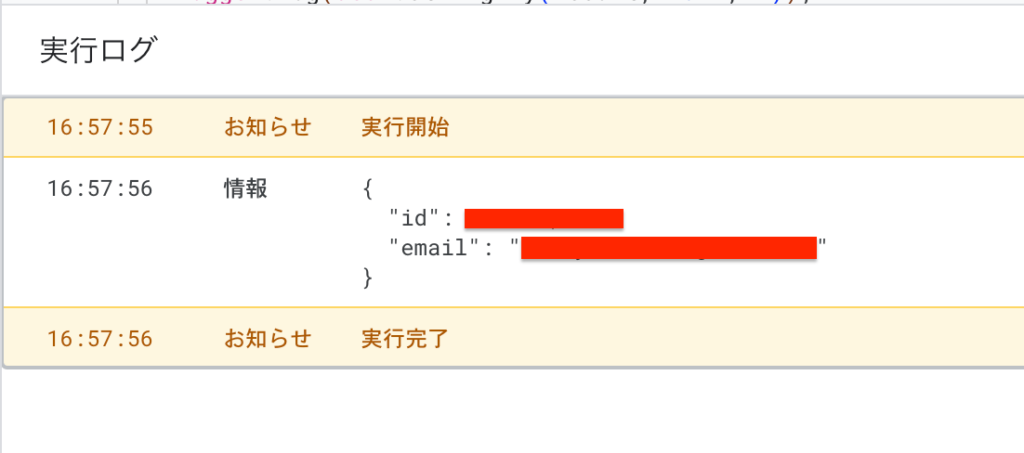
下のような実行ログが返ってきたら成功です。

無事に「MISOCA ID」と「登録メールアドレス」を取得できました!
今回のコードの肝は、「アプリケーション認証履歴の確認」と「ユーザー情報取得エンドポイント」そして「トークンのセット」です。
アプリケーション認証履歴の確認
少しコード解説を挟みます。
//アプリケーション認証履歴の確認
if (service.hasAccess()) {
...
} else {
...
}この箇所では「getService_() を代入した service関数」が、アプリケーション認証履歴が保存されているか確認 “hasAccess()” し、if文で条件分岐をおこなっています。
もしアプリケーション認証ができていないと、再度承認を求める画面に遷移することになります。
ユーザー情報取得エンドポイント
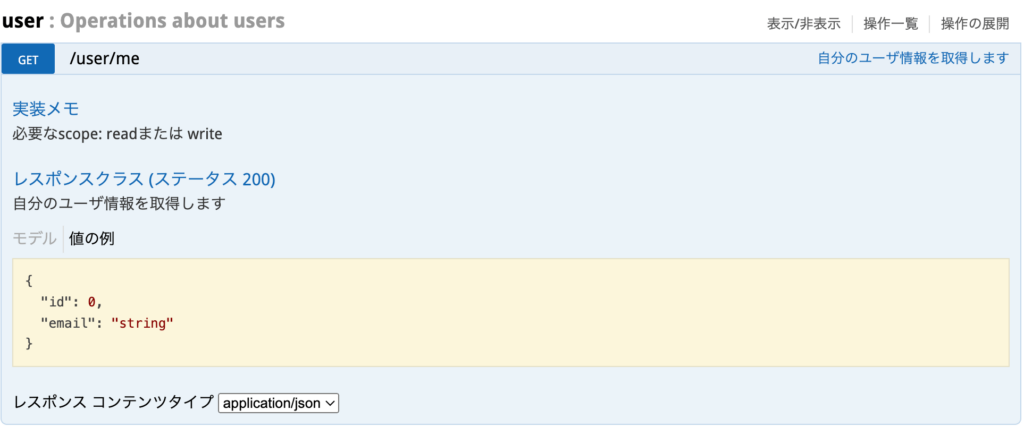
ユーザー情報を取得する場合のリクエスト様式は、ドキュメントにこう書かれています。

この表の読み方は、
ユーザー情報の取得には「“/user/me” エンドポイントに GET リクエスト」してね。ということがはじめに示されています。
また、そのときには「readまたはwrite」スコープが必要になり、リクエストが成功した場合「値の例」のような形で情報を返却するよ。
ということになります。
アクセストークンのセット
var response = UrlFetchApp.fetch(url, {
//アクセストークンのセット
headers: {
Authorization: 'Bearer ' + service.getAccessToken()
}
});リクエストを送信する箇所で、ヘッダーに突然アクセストークンがセットされています。
重要なのは “service.getAccessToken()” の部分ですね。
また登場した「service関数」が “getAccessToken()” という処理を実行して、何か値を取得しています。
果たしていつアクセストークンなるものを設定しているのでしょうか?
答えは前回記事の【API認証編】のコードにあります。
//サービスの設定
function getService_() {
return OAuth2.createService('MISOCA')
// エンドポイントURL
.setAuthorizationBaseUrl('https://app.misoca.jp/oauth2/authorize')
.setTokenUrl('https://app.misoca.jp/oauth2/token')
// スコープ
.setScope('write')
// クライアントIDとシークレット
.setClientId(CLIENT_ID)
.setClientSecret(CLIENT_SECRET)
// コールバック関数
.setCallbackFunction('authCallback_')
// トークンの保存
.setPropertyStore(PropertiesService.getUserProperties());
}「getService_ 関数」は、“OAuth2” ライブラリを使って “MISOCA” という名前の “createService” を実行しています。
同時にオプションとしていくつか設定をしていますが、ここで注目したいのは “setTokenUrl” と “setPropertyStore” です。
詰まるところこの「getService_ 関数」は、もしアプリケーション認証が通っていた時は、トークン取得URLにリクエストして、アクセストークンを取得し “setPropertyStore” で保存しています。
それをユーザー情報取得の時に “getAccessToken” して、リクエストヘッダーの認証情報に設定することでAPIの利用が可能になっています。
少し長くなりましたが、解説はこのくらいで終わります。
さらに気になる方は、こちらのGitHubページからOAuth2ライブラリのコードを読解してみてください。
Misoca APIで取得できる情報は、ユーザー情報だけではありません。
ドキュメントによると、他に「送り先・取引先・請求書・見積書」に関する情報を取得できることがわかります。
では次は、「取引先一覧」データを取得してみましょう。
取引先一覧データを取得する
取引先一覧のデータを取得するには、ユーザー情報取得で使用したコードのエンドポイントを変更するだけです。
今回は新しいファイルを作成しても、ユーザー情報取得コードを書き換えても、どちらでもOKです。
//取引先一覧を取得する関数
function getContactGroups() {
var service = getService_();
//アプリケーション認証履歴の確認
if (service.hasAccess()) {
//認証履歴がある場合の処理
var url = 'https://app.misoca.jp/api/v3/contact_groups'; //取引先一覧取得エンドポイント
var response = UrlFetchApp.fetch(url, {
//アクセストークンのセット
headers: {
Authorization: 'Bearer ' + service.getAccessToken()
}
});
//返却された情報の処理
var result = JSON.parse(response.getContentText());
Logger.log(JSON.stringify(result, null, 2));
} else {
//認証履歴がない場合の処理
var authorizationUrl = service.getAuthorizationUrl();
Logger.log('Open the following URL and re-run the script: %s',
authorizationUrl);
}
}コードを保存できたら、「getContactGroups」を実行してみてください。
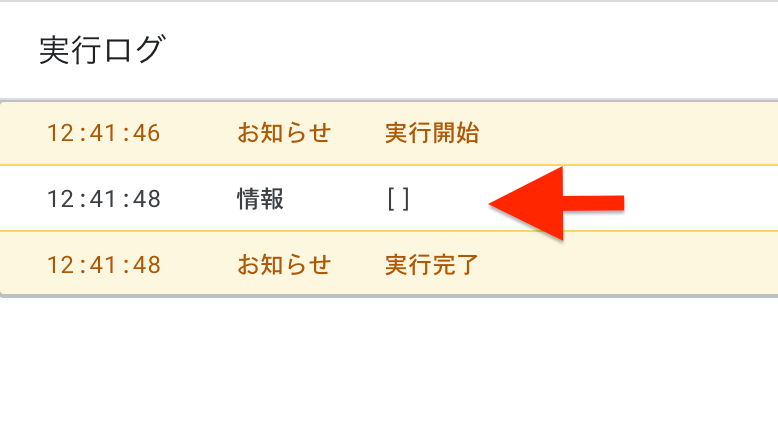
実行ログは、皆さんのMISOCAの利用状況によると思いますが、私の環境では下のような結果が返ってきました。

はい、空の配列です。
取引先を一件も登録していないので当然の結果ですね。
このような具合で次GASからMisoca APIを操作してみました。
実際に携わった案件では、GoogleカレンダーとMisocaAPIをGASで連携さ取引先や請求書をまとめて登録・編集できるアプリケーションを作成したのですが、長くなりますのでまたの機会に執筆したいと思います。





コメント