WordPressサイトのお問い合わせフォームとして代表的なプラグイン「Contact Form 7」、こちらにWebhookを設定して、届いたお問い合わせ内容をTrelloカードとして作成します。
Contact Form 7で問い合わせページを作成する
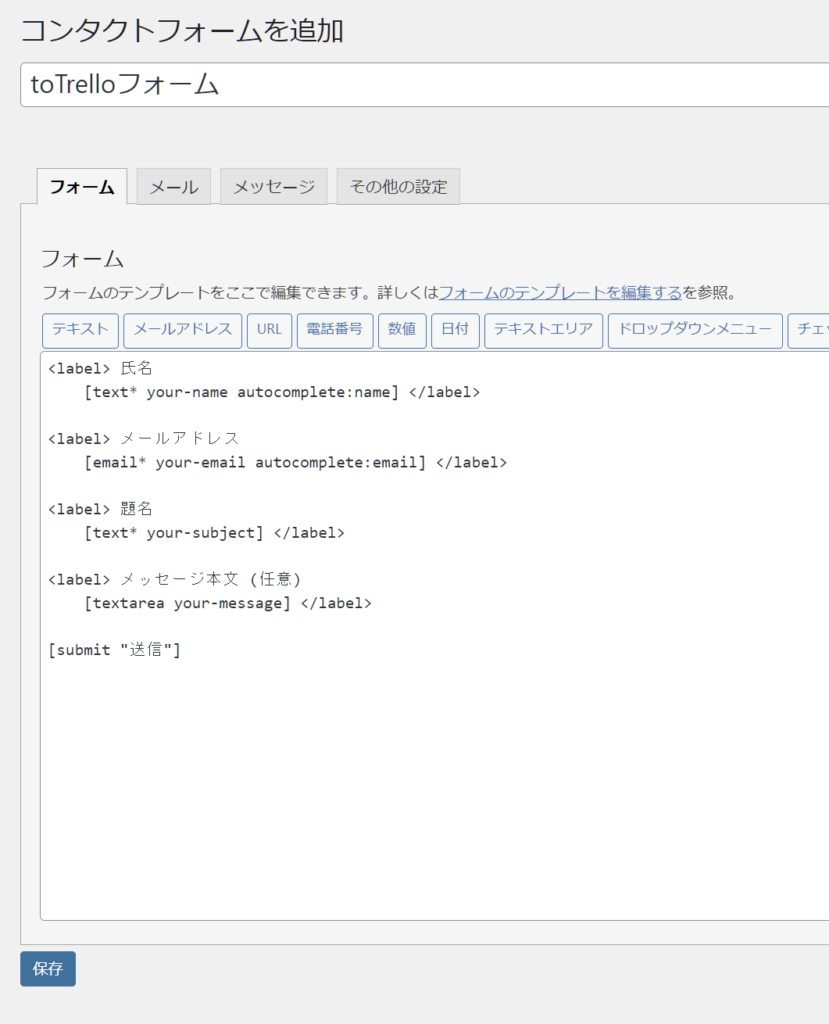
Contact Form 7で問い合わせページを作成します。
まだプラグインを導入していない場合は、下のURLから。

今回はフォームの名前だけ入力して、デフォルトのフォームを使用します。

下の「保存」ボタンを押して設定を完了します。
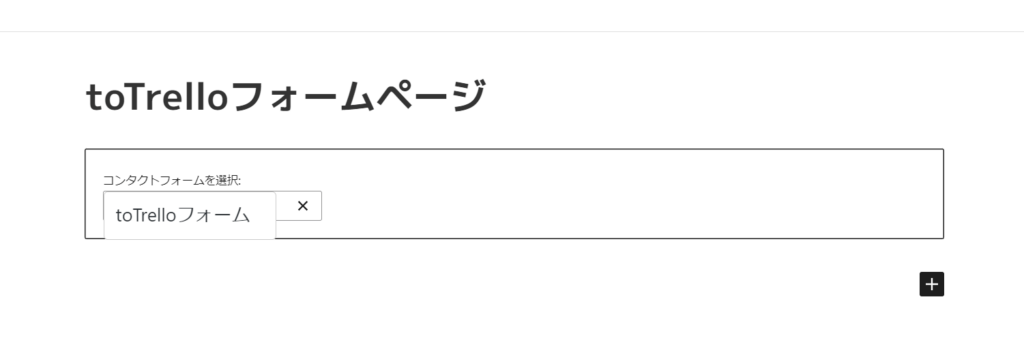
フォームの設定ができたので「固定ページ」から、フォームページを作成します。

ページのタイトルを「toTrelloフォームページ」、Contact Form 7ブロックを追加して、先ほど作成した「toTrelloフォーム」を選択して編集内容を「下書き保存」します。
Webhookを設定する(CF7 to Webhook)
Contact Form 7 に Webhook を設定するために便利なのが、CF7 to Webhook というプラグインです。
こちらをインストールして有効化しておきます。

それではWebhookの受け取りテストためのGASスクリプトを作成していきます。
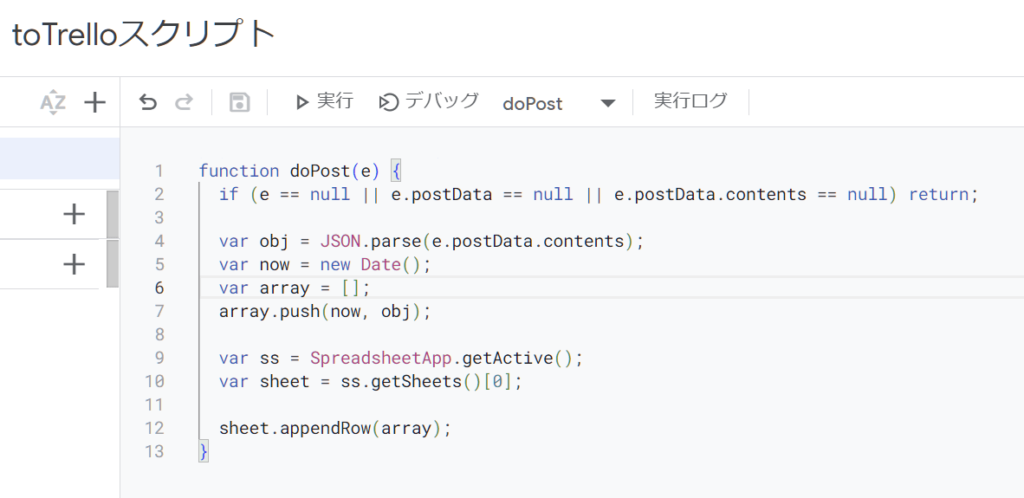
新しいスプレッドシートを作成し、GASエディターを開きます。
※今回シート名は「toTrelloシート」とします。
そして、Webhookを受け取るクイックコードを貼り付けて保存します。
クイックコードの詳細に関しては、こちらの記事を参考にしてください。

コードの保存ができたら、スクリプトのデプロイを行ないます。
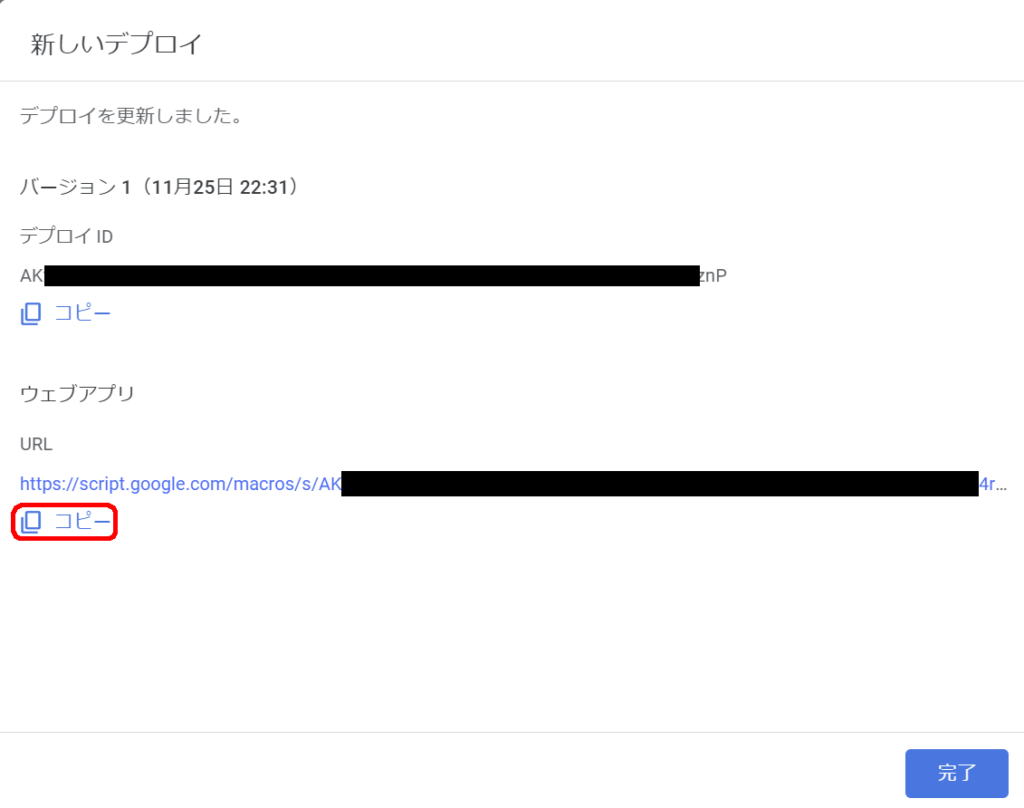
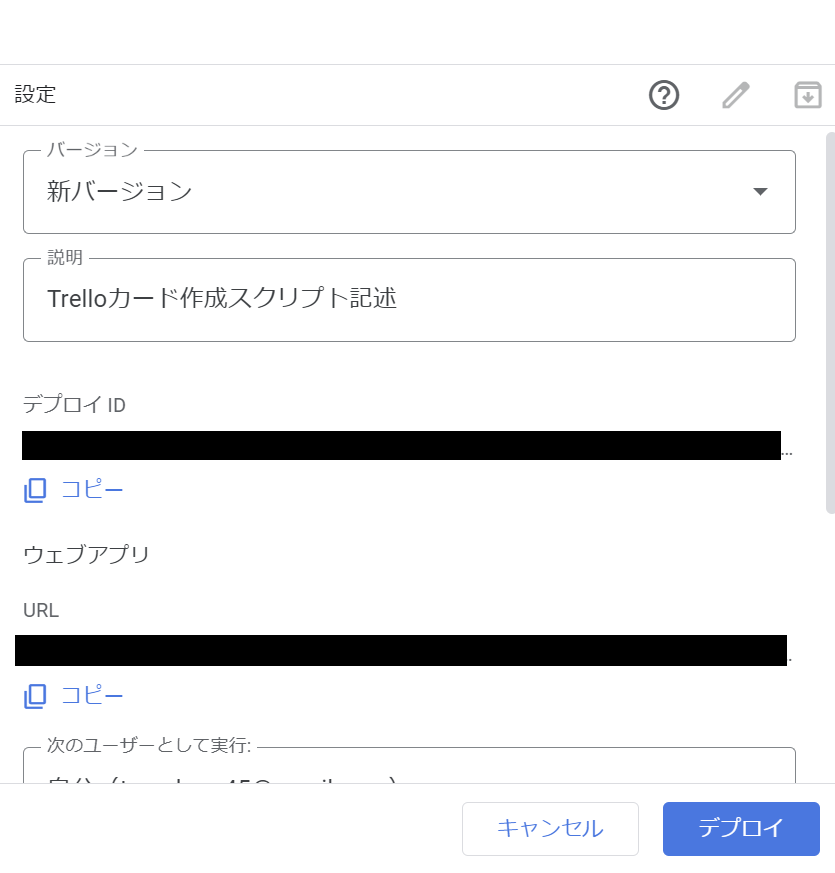
右上のデプロイボタンから「新しいデプロイ」を選択。
種類は「ウェブアプリ」、説明は「init(省略可)」、次のユーザーとして実行は「自分」、アクセスできるユーザーは「全員」を選択してデプロイをします。

新しいデプロイの認証を済ませて、表示されたウェブアプリのURLをコピーしてメモ帳などに保存しておきます。

次に、CF7 to Webhook の設定を行います。
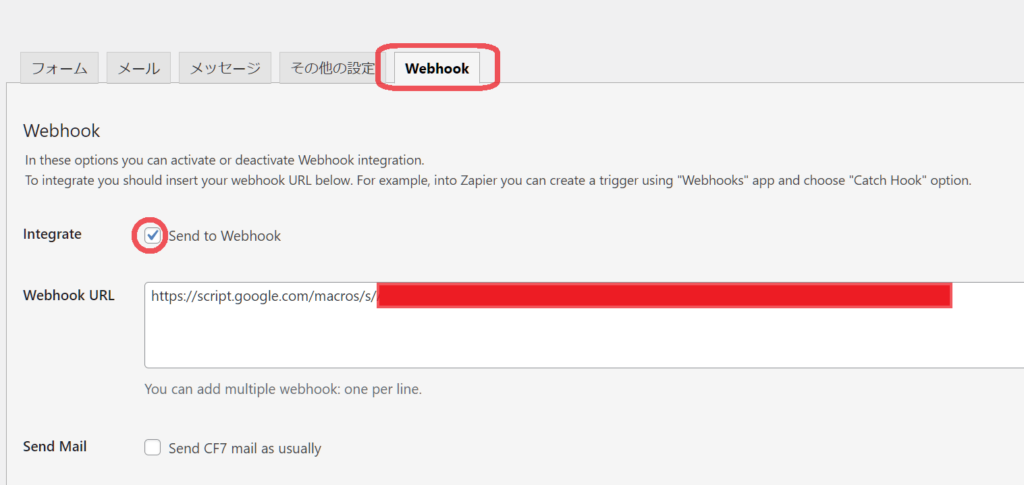
CF7 to Webhookプラグインを有効化すると、作成した「toTrelloフォーム」の設定画面に「Webhook」タブが追加されます。
その中のWebhook項目にある「Send to Webhook」にチェックを入れ、「Webhook URL」にGASの「ウェブアプリURL」をコピペして保存します。

※その下の「Send Mail」のチェックを外しておくと、自動返信メールなどは送信されません。
Webhookのテスト送受信
ここまで完了した段階で、一度Webhookのテスト送信と受信を行ないます。
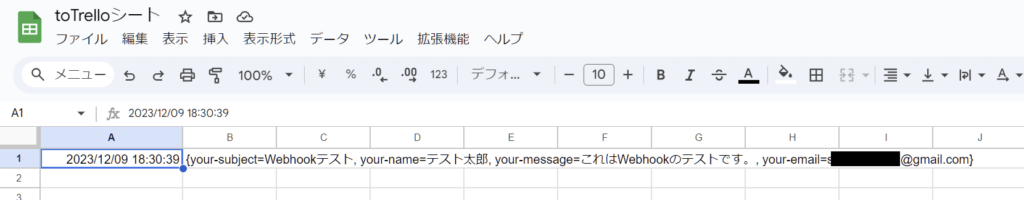
作成した「toTrelloフォームページ」をプレビュー表示して、下のようなテスト送信内容を書き込んで送信します。

送信が完了後にWebhookを受け取るスプレッドシート「toTrelloシート」に、受信内容が記載されれば成功です。

Trello REST API設定を行う
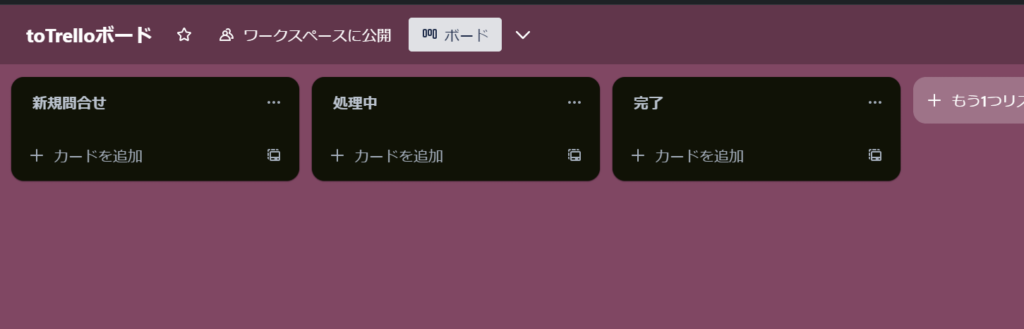
Webhookを受け取るボード名は「ToTrelloボード」とし、リストに「新規問合せ」「処理中」「完了」の3つを設定しています。

Trello REST APIを利用するには、API KeyとAPI Tokenが必要なので作成します。
Trelloにログインした状態で、下のURLにアクセスしてください。
※「プライバシーとコンプライアンス」の許諾画面が出た場合は、契約内容を確認したうえで許諾判断をしてください。
Trello REST APIについて詳しく知りたい方は、こちらのドキュメントをお読みください。
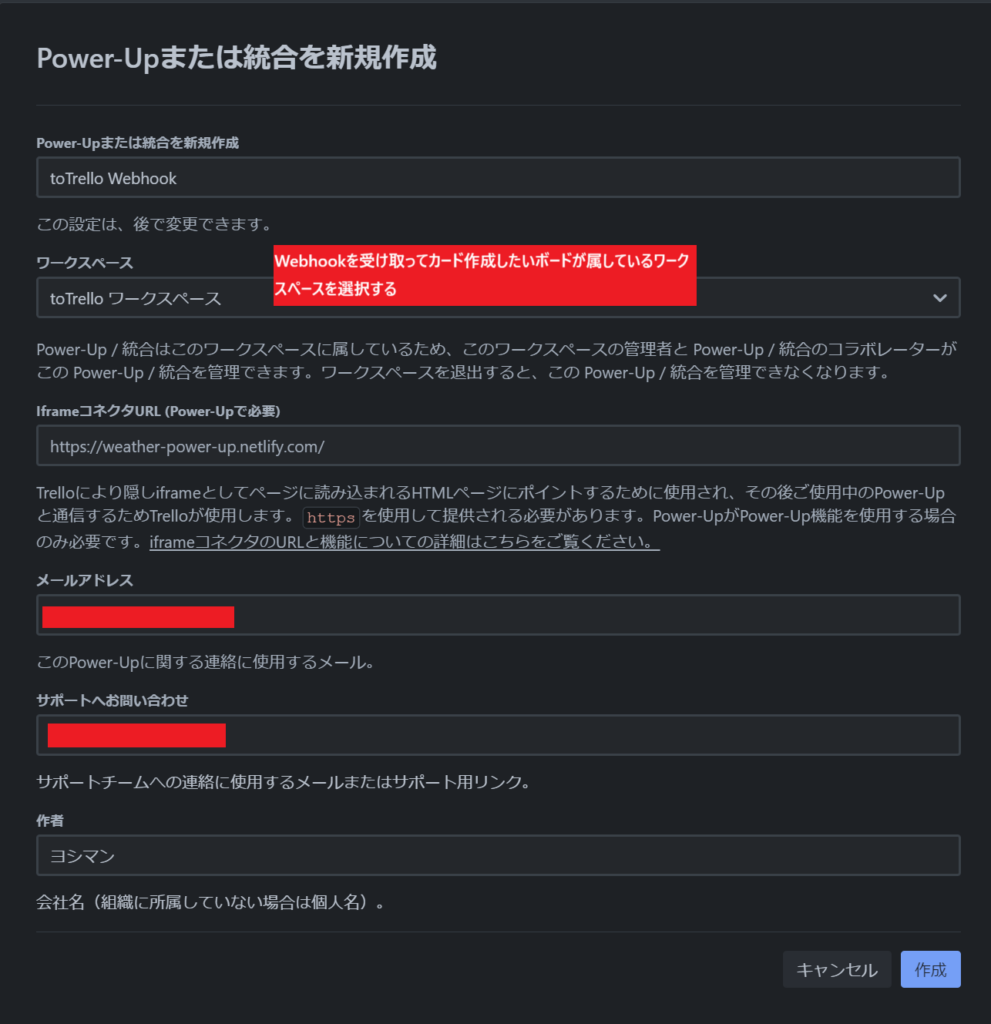
下のような「Power-Up & 統合」という画面が表示されたと思うので、右上の「新規」ボタンを押します。

新規作成欄の「名前」、「ワークスペース ※使用するボードが所属するワークスペース」、「メールアドレス」、「サポートへのお問い合わせ」、「作者」を任意設定して、作成ボタンを押します。

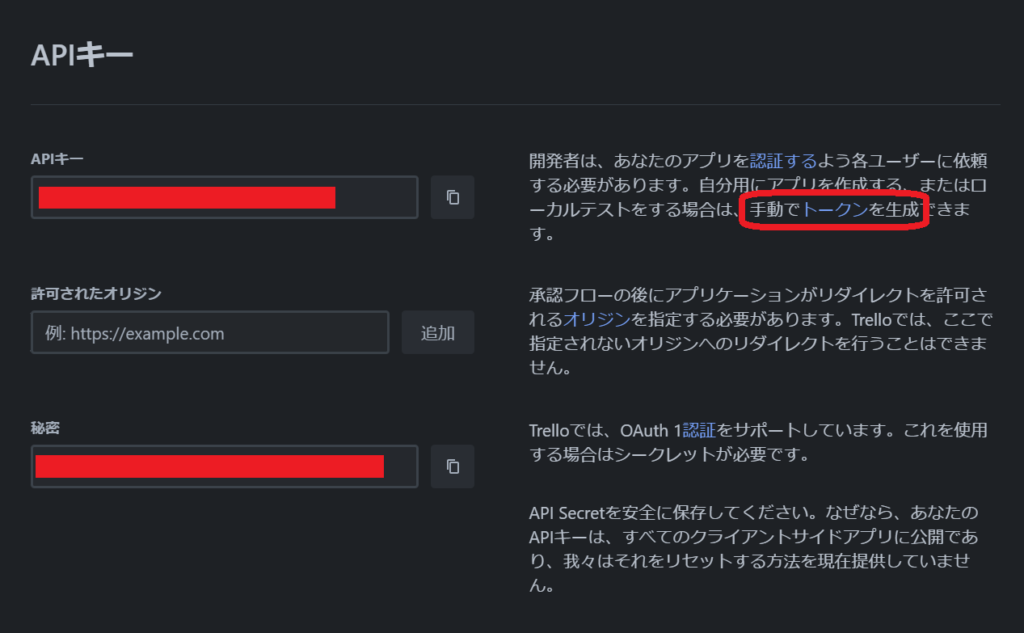
作成すると「新しいAPIキーを生成」というボタンが出てくるので、それを押します。
すると下のようなAPIキー情報画面が出てきますので、まず「APIキー」をコピーして保存します。

そのあとAPIキーの右側にある文章の「手動でトークンを生成」にあるリンクに進みます。
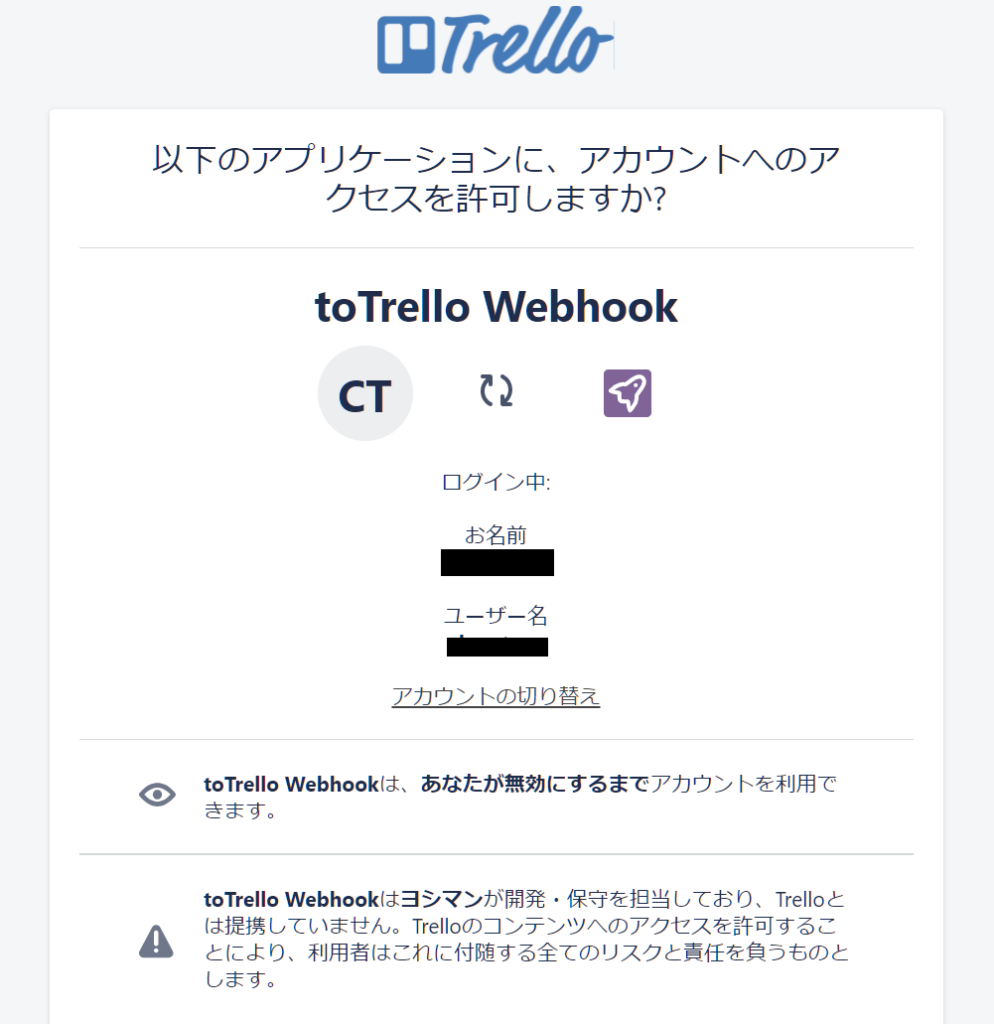
下の認証画面がでますので、内容をよく読んで許諾できれば許可します。

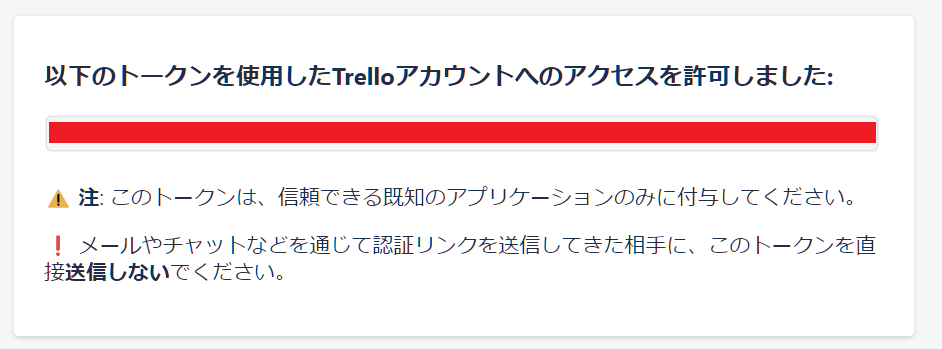
認証が完了すると目当ての「API Token」が表示されるので、コピーして保存してください。

これでTrello REST APIを利用するために必要な設定は完了です。
対象のTrelloボードIDをTrello REST API経由で取得する
カード作成したいTrelloボードのIDを取得します。
GASエディターに移り、スクリプトを書いていきます。
自分が所有しているボード情報を取得するAPIは、下のようになります。
curl 'https://api.trello.com/1/members/me/boards?key={yourKey}&token={yourToken}'GASでのボード情報取得コードはこのようになります。
function getBoard() {
let yourKey = '*************'; //自身のAPI KEYに変更
let yourToken = '************'; //自身のAPI TOKENに変更
// GETリクエストしてデータを表示する
var response = UrlFetchApp.fetch('https://api.trello.com/1/members/me/boards?key=' + yourKey + '&token=' + yourToken);
Logger.log(response.getContentText());
}コードを保存して実行すると、いつもの認証を求められるので内容をよく確認のうえ判断お願いします。
返却されるレスポンスが長すぎて、下のように内容が省略されてしまう場合は、
Logging output too large. Truncating output.とりあえずシートに書き出してしまいましょう。
//Loggerをコメントアウト
//Logger.log(response.getContentText());
//以下を追記
var ss = SpreadsheetApp.getActive();
var sheet = ss.getSheets()[0];
sheet.appendRow([response.getContentText()]);出力されたJSONから目標のボードIDを探します。
下のようなブラウザ上でJSONを整形してくれるサイトもあるので、適宜用いてください。

無事に目標の「toTrelloボードのID」を取得できました。
対象ボードに存在するリストIDを取得する
ボードIDが分かったら、次はそのボードに存在する「リストID」を取得します。
最終のカード作成にはリストIDが必要だからです。
リストを取得するコードは以下の通り。ドキュメントはこちら
function getLists() {
let yourKey = '*************'; //自身のAPI KEYに変更
let yourToken = '*************'; //自身のAPI TOKENに変更
let boardId = '*************'; //取得したBOARD IDに変更
// GETリクエストしてデータを表示する
var response = UrlFetchApp.fetch('https://api.trello.com/1/boards/' + boardId + '/lists?key=' + yourKey + '&token=' + yourToken);
Logger.log(response.getContentText());
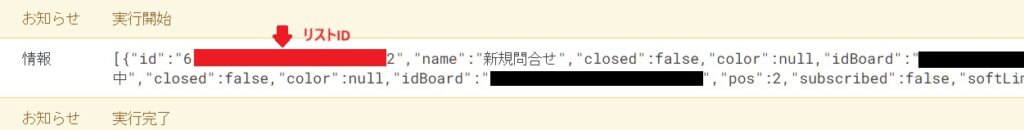
}関数を実行すると、対象ボードに存在するリスト情報が返却されますので、そこからカード作成したい「リストID」を確認します。

今回はContact Form 7で問い合わせを受けたら、「新規問合せ」リストにカード作成をしたいので、そのリストIDをメモしておきます。
Trello APIを使ってカード作成する
では、取得したリストにカードを作成してみたいと思います。
カード作成に関するドキュメントはこちら
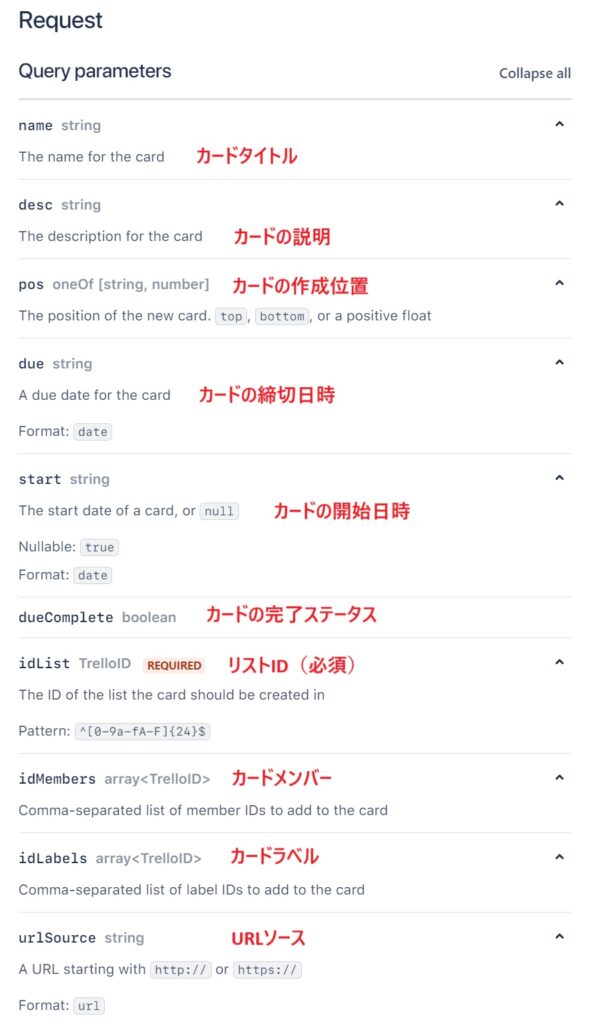
カード作成時に設定可能な基本パラメーターは下になります。

全て設定する必要はありませんが、最低限「リストID」を指定しなければカード作成することはできません。
では、カード作成のためにGASにコードを記述します。
function createCard() {
let yourKey = '*************'; //自身のAPI KEYに変更
let yourToken = '*************'; //自身のAPI TOKENに変更
let listId = '*************'; //取得したLIST IDに変更
var url = 'https://api.trello.com/1/cards?idList=' + listId + '&key=' + yourKey + '&token=' + yourToken;
var query= {
'name' : 'テストカード', //カードタイトル
'desc' : 'テストカードの説明です。\nせつめいです。', //カードの説明
'pos' : 'top' //カード作成位置
}
var options = {
'method' : 'post',
'contentType': 'application/json',
// パラメーターをJSONに変換
'payload' : JSON.stringify(query)
};
var response = UrlFetchApp.fetch(url, options);
console.log(response.getContentText());
}カード作成にあたり「カードタイトル」「カードの説明」「カード作成位置」の設定をしています。
カード作成に成功するとカード情報のログが返却されます。
対象ボードのリストを見ると無事にカードが作成されていました。

カードの作成位置とは?
カード作成の設定に「カード作成位置」というものがあります。
これは、リストにカード作成するときに「top:一番上」「bottom:一番下」もしくは「正の浮動小数点」で指定することができます。
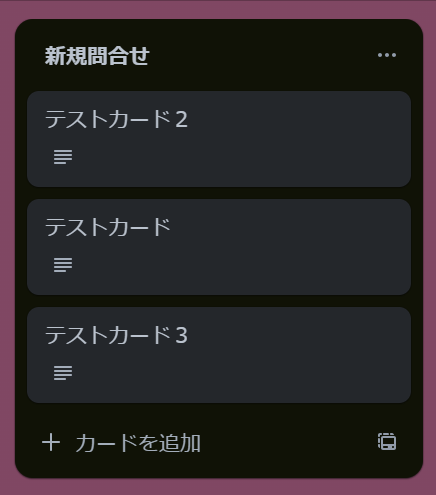
試しにカードタイトルを「テストカード2」にしてカードを作成し、その後カードタイトルを「テストカード3」に変更し、'pos' : 'bottom' に設定してもう一枚カードを作成します。
すると、リストにはこのようにカードが作成されます。

「テストカード2」はリストの一番上に作成されて、「テストカード3」はリストの一番下に作成されています。
これらはボードの運営ルールなどによって使い分けると便利かなと思います。
ちなみに「正の浮動小数点」で指定する方法は、0以上の数字を設定すると一番上にカード作成されるようです。あまり使用していません。
フォームデータの調整
カード作成テストが無事に完了したので、問い合わせフォームのデータを調整します。
フォームから送信されてくるJSONデータにハイフン「ー」が含まれていると、GASでうまく値を取得することができません。
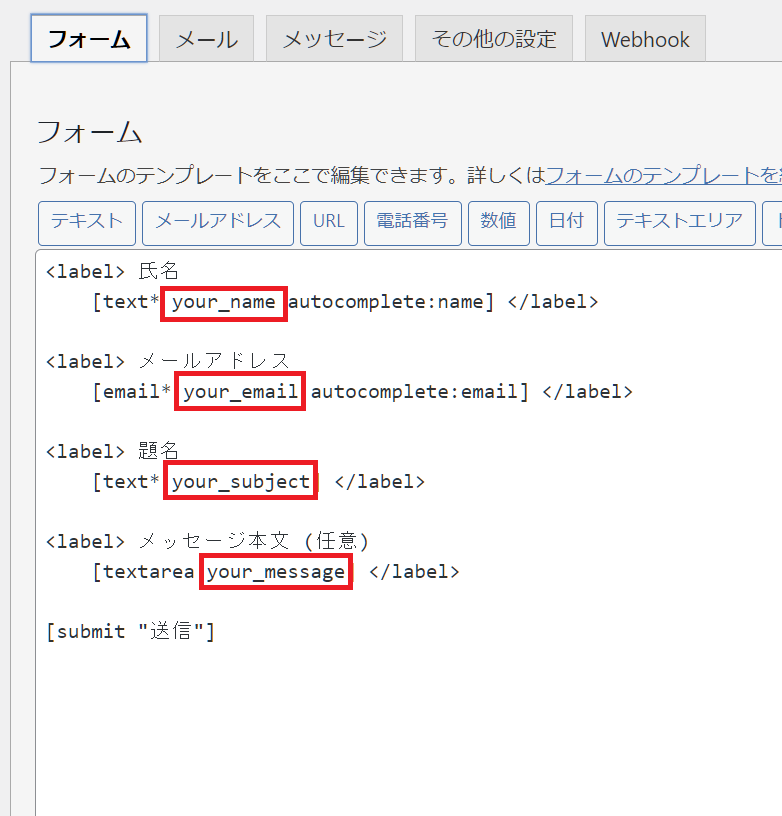
なので、もう一度Contact Form 7のフォーム設定画面に戻って、データキーを変更します。

ハイフンになっていたものをアンダースコア「_」で置き換えました。
自動送信メールなどを使用する場合は、メールタグなども変更してください。
フォーム内容からTrelloカード作成するスクリプトを書く
準備が整ったので、いよいよフォームの問合せ内容からTrelloカードを作成するGASスクリプトを書いていきます。
まず「doPost()」のスクリプトを調整します。
function doPost(e) {
if (e == null || e.postData == null || e.postData.contents == null) return;
var obj = JSON.parse(e.postData.contents);
// カード作成関数実行
createCard(obj);
console.log('カード作成成功しました');
}続いて「createCard()」に追記していきます。
function createCard(obj) {
let yourKey = '*************'; //自身のAPI KEYに変更
let yourToken = '*************'; //自身のAPI TOKENに変更
let listId = '*************'; //取得したLIST IDに変更
var url = 'https://api.trello.com/1/cards?idList=' + listId + '&key=' + yourKey + '&token=' + yourToken;
// 受け取りデータの代入
var name = obj.your_name;
var subject = obj.your_subject;
var email = obj.your_email;
var message = obj.your_message;
var now = new Date();
var query = {
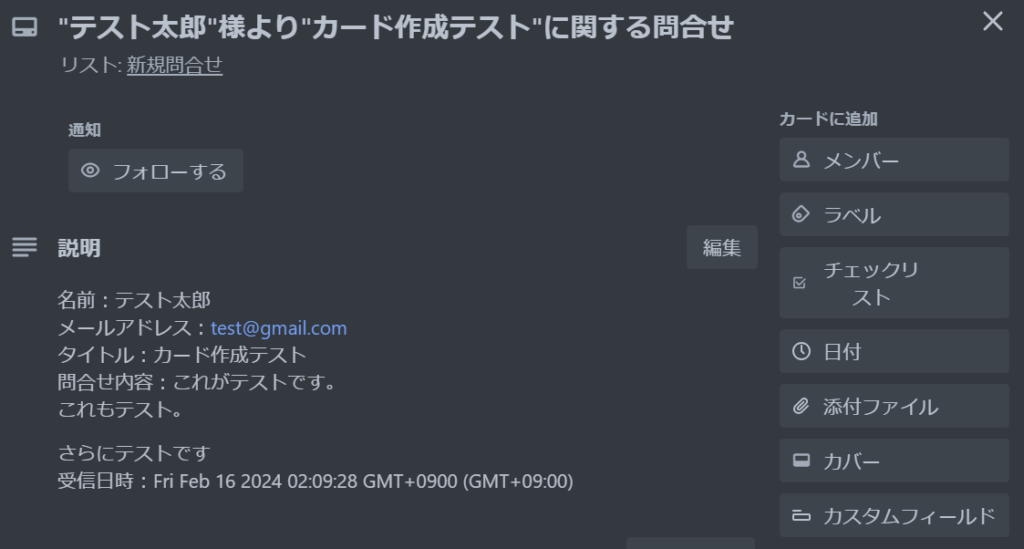
'name' : '"' + name + '"様より"' + subject + '"に関する問合せ',
'desc' : '名前:' + name + '\nメールアドレス:' + email + '\nタイトル:' + subject + '\n問合せ内容:' + message + '\n受信日時:' + now,
'pos' : 0
}
var options = {
'method' : 'post',
'contentType': 'application/json',
// パラメーターをJSONに変換
'payload' : JSON.stringify(query)
};
var response = UrlFetchApp.fetch(url, options);
console.log(response.getContentText());
}ここまで書き換えができたら、変更を保存し右上のデプロイボタンから「デプロイを管理」を選択し、新バージョンでデプロイしてください。

問合せテストをする
コード編集とデプロイ更新ができたら、問い合わせフォームからテスト送信をやってみましょう。

こんな感じで記入して、送信してみます。

無事にカード追加されました!
これにて「Contact Form 7からの問い合わせを、GASをつかってTrelloにカード作成する」プロジェクト完了です。
お疲れさまでした。





コメント